こんにちは。
当ブログ内にサイトマップページを作成したので、今回の使用プラグインや作成方法などをまとめました。(使用テーマはCocoonです。)
サイトマップページを用意してあれば、ひと目でサイト構成が分かって便利です。でも記事を追加するたびにサイトマップも更新するのはとても手間です。
そこでサイトマップを自動更新してくれるPS Auto Sitemapの登場です。
PS Auto Sitemapをインストール
まずは「プラグイン > 新規追加」からキーワード検索でPS Auto Sitemapを探します。

PS Auto Sitemapを見つけたらインストールして有効化します。

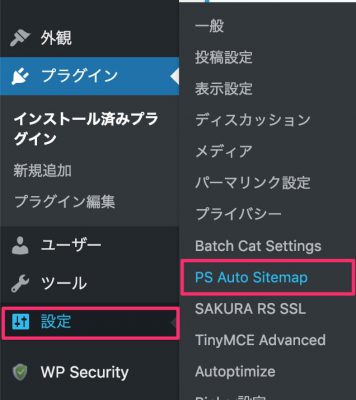
インストール後は「設定 >PS Auto Sitemap」で各種設定が行えます。
まずはここから設定を進めていきます。

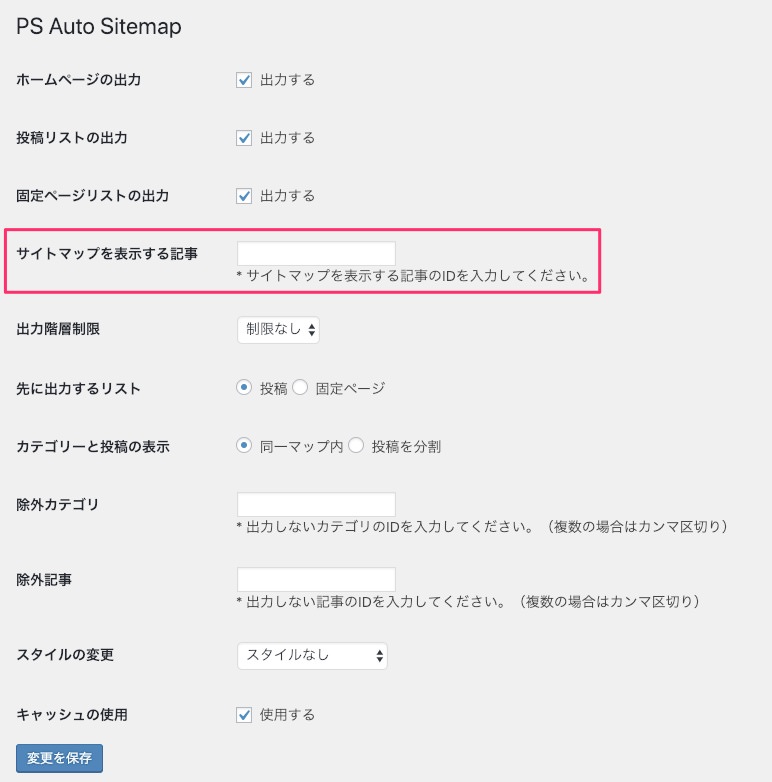
設定項目ではサイトマップの表示形式などを設定できます。
投稿ページ・固定ページの表示オンオフや、除外したいカテゴリや記事の設定も行えて自由が高いです。カテゴリIDや記事IDをメモしておきましょう。
- ホームページの出力(タイトルリンクをオフにできる)
- 投稿リストの出力(投稿ページをまとめて非表示にできる)
- 固定ページリストの出力(固定ページをまとめて非表示にできる)
- サイトマップを表示する記事(サイトマップ用の記事IDを入力します)
- 出力階層制限(指定した階層より下のリンクを非表示にできる)
- 先に出力するリスト(投稿と固定ページの順番を決めます)
- カテゴリーと投稿の表示()
- 除外カテゴリ(非表示にしたいカテゴリIDを入力)
- 除外記事(非表示にしたい記事IDを入力)
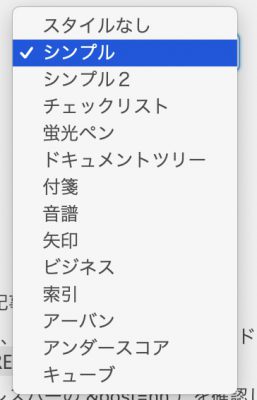
- スタイルの変更(サイトマップのスタイルを選べる)
- キャッシュの使用(キャッシュ機能)
すでにキャッシュ系プラグインを使用している場合は重複してしまうのでオフにした方がいいと思います。
記事のスタイルは14種類から選択できますが、ここではまだサイトマップページを作成していないので確認できません。(記事の後半で紹介しておきます。)
とりあえずここまでは適当に設定しておき、次の作業に入ります。

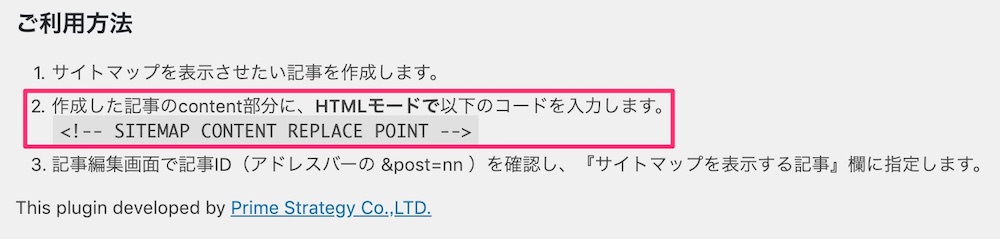
設定項目の下に「ご利用方法」が記載されています。
2の項目にあるコードをコピーしましょう。
<!-- SITEMAP CONTENT REPLACE POINT -->
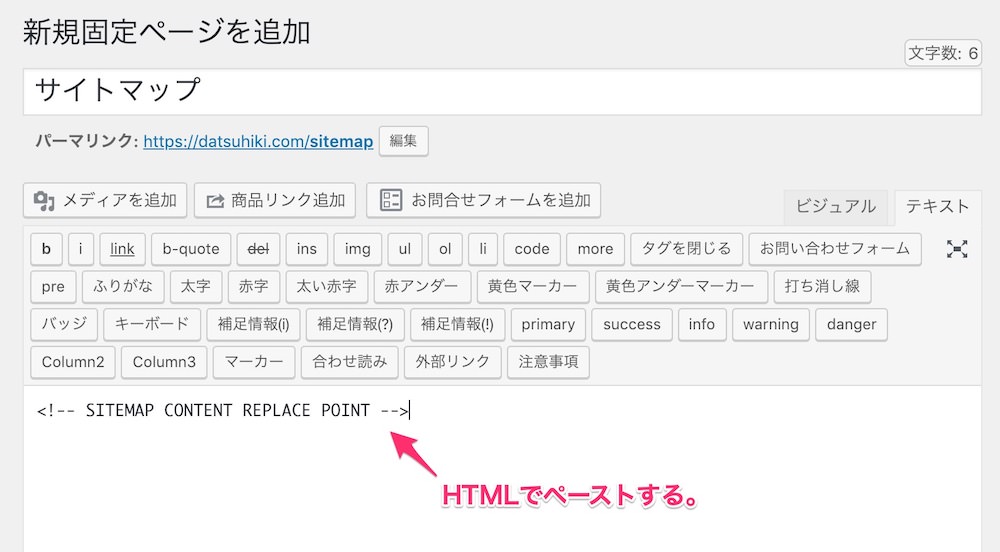
これを新規の固定ページに設定していきます。

固定ページを新規作成で開き、本文にHTMLで先程のコードをペーストします。
タイトルやパーマリンクは自由に設定してください。当ブログではそのまま「サイトマップ」というタイトルです。
入力が済んだら記事を投稿します。

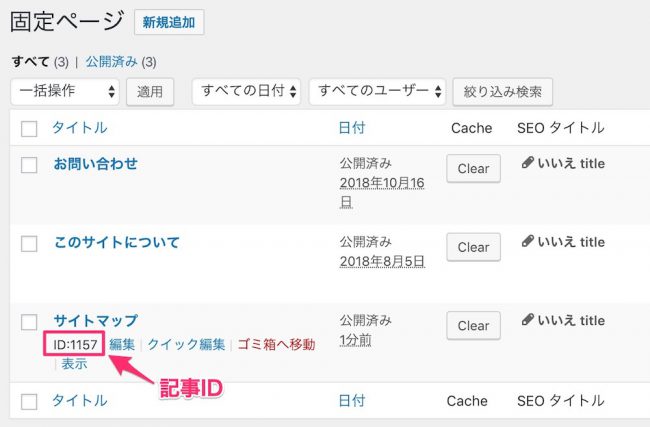
投稿したサイトマップページの記事IDをメモします。
当ブログではShowID for Post/Page/Category/Tag/Commentというプラグインを導入しているので、記事IDは簡単に表示されるようにしています。
記事ID以外にも、カテゴリIDやタグIDも簡単に調べられておすすめですよ。

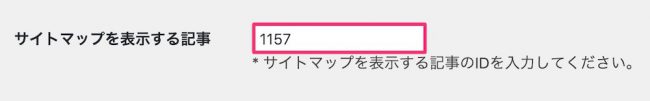
再びPS Auto Sitemapの設定画面の「サイトマップを表示する記事」の欄へ戻ります。
メモしておいたサイトマップページの記事IDを入力します。
これでサイトマップページの作成が完了です。ページにアクセスして確認してみると、ブログ記事がズラッと並んでいると思います。
作成した当ブログのサイトマップページです。
サイトマップのリンクはフッターメニューにも仕込んでおきました。
スタイルの種類
表示スタイルは全部で14種類あるります。(スタイルなし含む)
当ブログの使用テーマは「Cocoon」です。
このブログでの各スタイルの表示例を紹介しておきます。

スタイルなし

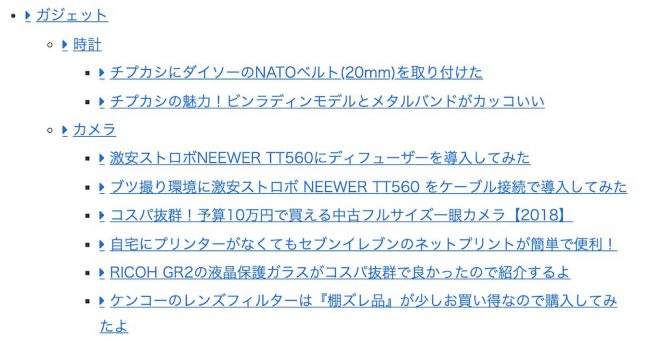
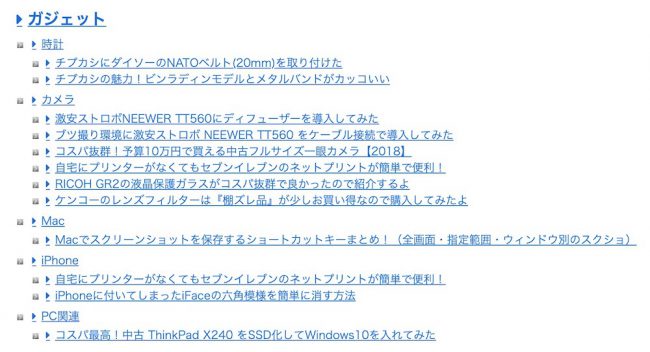
シンプル

シンプル2

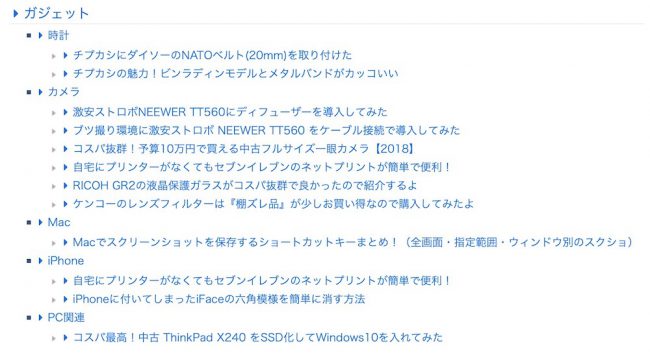
チェックリスト

蛍光ペン

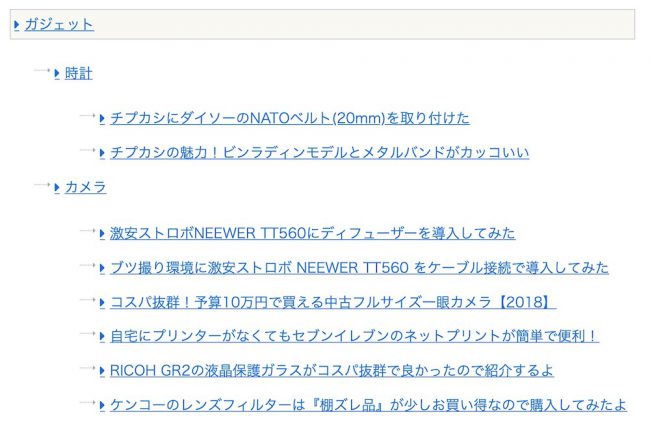
ドキュメントツリー

付箋

音符

矢印

ビジネス

索引

アーバン

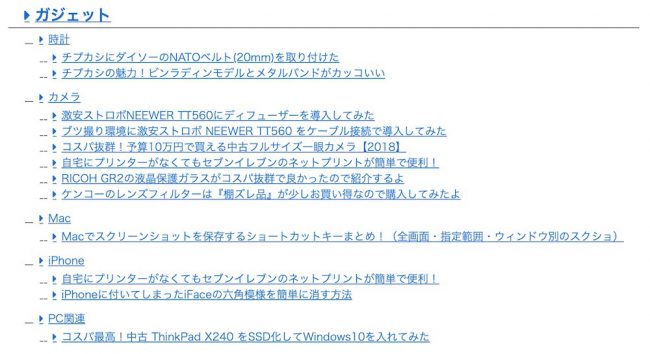
アンダースコア

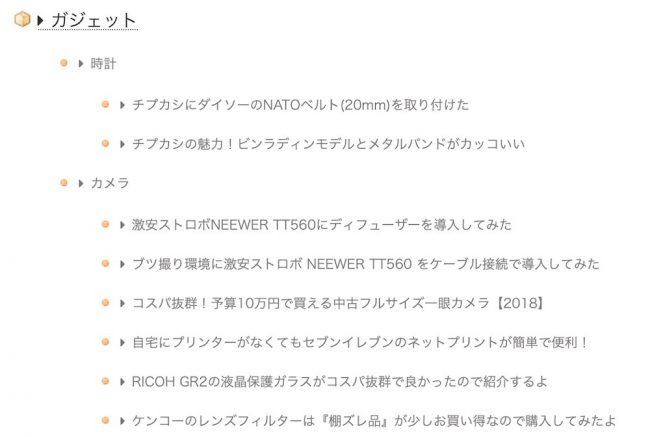
キューブ

まとめ
サイトマップページを簡単に作成できました。
記事を投稿すればサイトマップページには自動追加されていきます。
非常に便利なサイトマップ作成プラグインです。