こんにちは。
「reCAPTCHA」が新バージョンの「reCAPTCHA v3」へとアップデートされ、Contact Form 7を利用している当ブログでも導入してみたので流れをまとめました。
あとは表示関連で気に入らなかった部分を修正したのでざっと紹介します。
追記(2021.3.1)
現在は下記の記事を参考にさせていただいて完全に非表示へと切り替えました。

reCAPTCHA v3の導入方法
- Googleアカウント
- reCAPTCHAを設置したいサイトURL
reCAPTCHAを利用するには上記の2つが必要になります。

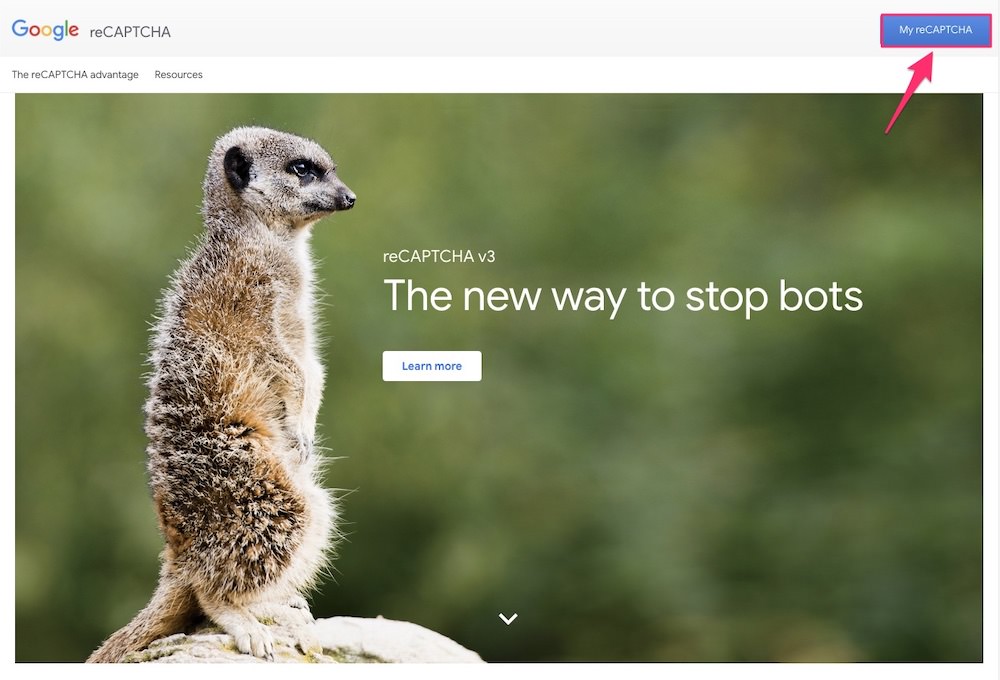
まずはreCAPTCHAのサイトへアクセス。
右上の「My reCAPTCHA」からログインします。初めて利用する場合はグーグルアカウントでログインできると思います。


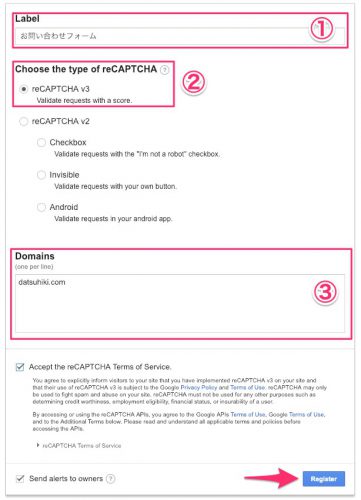
入力画面にて必要事項を入力していきます。
入力したら次へ進みます。

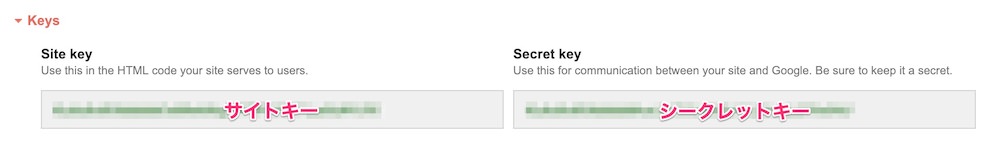
次ページで表示される「サイトキー・シークレットキー」を忘れないようにメモしておきます。この2種のコードをサイトにコピペすることになります。

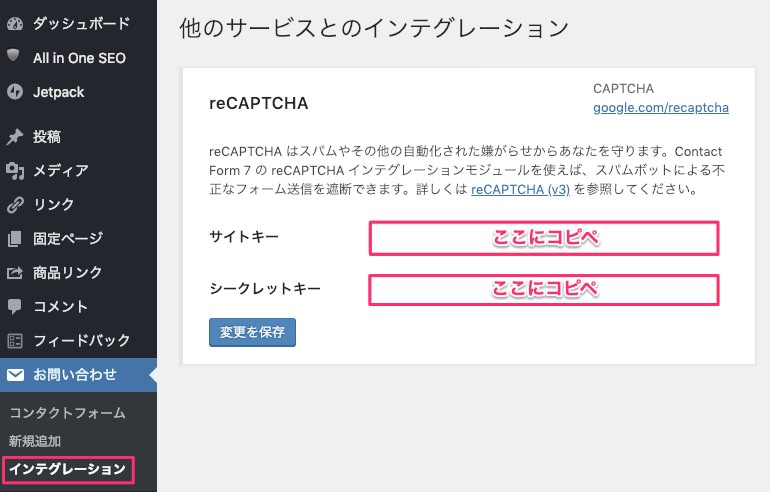
WordPressメニューから「お問い合わせ > インテグレーション」を開きます。
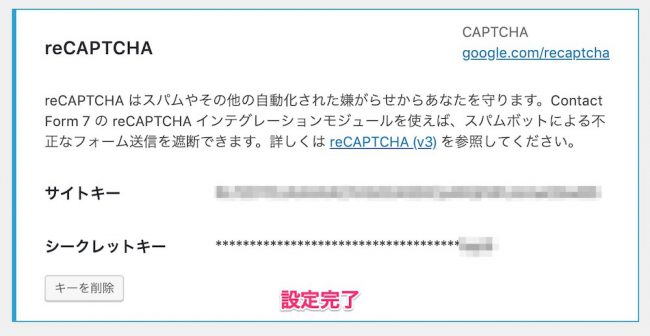
reCAPTCHA用の設定項目があるので、そこへ先程のサイトキー・シークレットキーをコピペ。完了したら設定を保存します。

これでサイトにreCAPTCHA v3が設定されました。

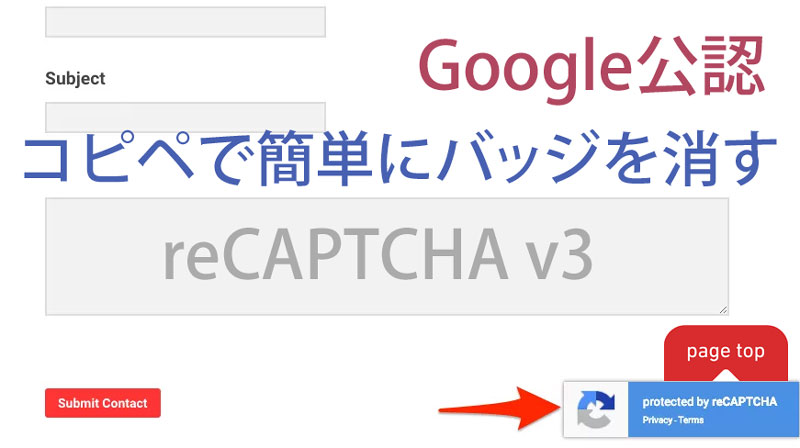
さっきreCAPTCHAのサイトにアクセスした際に気が付いたかと思うけど、画面右下辺りに見慣れないreCAPTCHAロゴが表示されていましたね?
自分のサイトでも同じようにロゴが表示されていれば正常に設置できました。
ロゴ表示位置の調整
reCAPTCHA v3を設置してみてまず感じたのが「右下にずっと表示されているロゴの位置が気に入らない」という点。

当ブログではCocoonというテーマを使用しています。
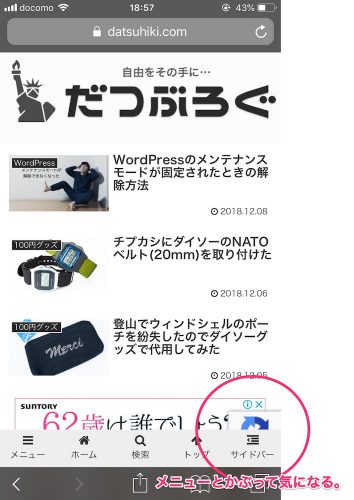
スマホ画面だと画面下に表示させているメニューバーとreCAPTCHAのロゴが見事に干渉しています。見栄えが悪く気になってしまう。
PC表示でも「上に戻る」のボタンと干渉してしまいます。
なのでロゴ表示の位置を少し上に移動させました。
/* reCAPTCHA v3 表示位置 */.grecaptcha-badge{ margin-bottom: 60px;}style.cssに上記コードを記述しました。

画面下のメニューバーとの干渉はなくなりました。
お問い合わせページのみに適用
当ブログでreCAPTCHAが必要なのはお問い合わせページだけです。
全ページでロゴが表示されていると邪魔なだけなので、お問い合わせページにのみreCAPTCHAを読み込むように設定しました。
//問い合わせページのみreCAPTCHA表示add_action( 'wp_enqueue_scripts', function() { if(is_page('contact')) return; wp_deregister_script( 'google-recaptcha' );});上記コードをfunctions.phpに記述しました。
コード内の「contact」の部分はお問い合わせページのパーマリンクになります。各ブログのパーマリンクに書き換えてください。
これでお問い合わせ以外のページではreCAPTCHAロゴが無駄に表示されなくなりました。
現在の当ブログのお問い合わせページです。
まとめ
bot対策にreCAPTCHAは必須ですが、サイト訪問者側となると「私はロボットではありません」のチェック項目とか、画像認証とか凄い面倒なんですよね。
面倒な作業がなくなった新バージョンのreCAPTCHA v3はストレスフリーです。
お問い合わせページにreCAPTCHAを導入する価値はあると思います。
当ブログにreCAPTCHA v3を導入したという話でした。